Difference between revisions of "Create your own custom dashboards"
m (Tag: Visual edit) |
(added images) (Tag: Visual edit) |
||
| Line 25: | Line 25: | ||
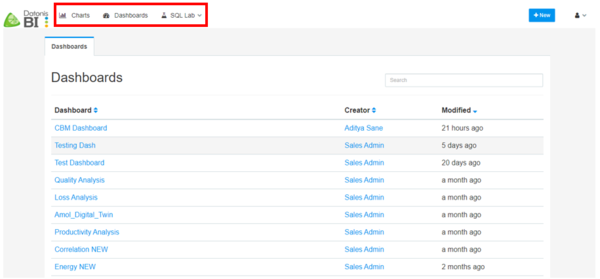
3. '''SQL Lab''' – A SQL editor that can be used to build custom data queries. | 3. '''SQL Lab''' – A SQL editor that can be used to build custom data queries. | ||
| + | [[File:Altizon BI Homepage Tabs.png|none|thumb|600x600px|Altizon BI Homepage Tabs]] | ||
'''Note –''' App Admin role can also be made available to the users. This role will have access to the data sources along with the 3 options mentioned above. | '''Note –''' App Admin role can also be made available to the users. This role will have access to the data sources along with the 3 options mentioned above. | ||
| Line 30: | Line 31: | ||
== Creating Dashboards == | == Creating Dashboards == | ||
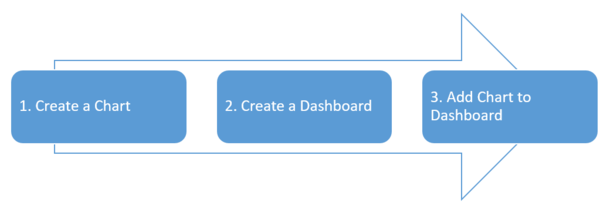
The workflow to create a dashboard is as follows: | The workflow to create a dashboard is as follows: | ||
| + | |||
| + | [[File:Steps to create Dashboard.png|600x600px]] | ||
The steps to create a dashboard are explained further: | The steps to create a dashboard are explained further: | ||
| Line 35: | Line 38: | ||
=== '''Create a Chart''' === | === '''Create a Chart''' === | ||
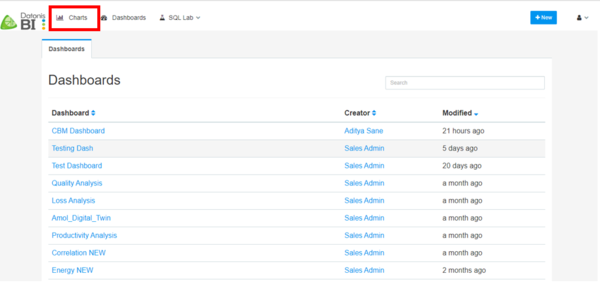
Click on the Charts Tab at the top left of the screen. | Click on the Charts Tab at the top left of the screen. | ||
| + | |||
| + | [[File:Create a chart.png|600x600px]] | ||
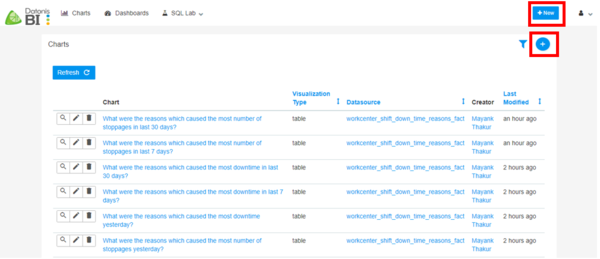
Like the Dashboard page, a page showing the list of charts is shown. | Like the Dashboard page, a page showing the list of charts is shown. | ||
To create a new chart, click on the (+) sign on the top right or Click on +New button on the page and select Chart. | To create a new chart, click on the (+) sign on the top right or Click on +New button on the page and select Chart. | ||
| + | |||
| + | [[File:Create a new chart.png|600x600px]] | ||
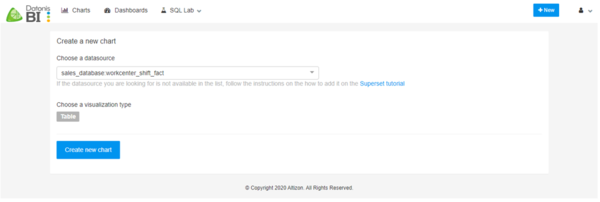
A new page showing the chart configuration will be shown. The next step is to choose the data source and visualization type. | A new page showing the chart configuration will be shown. The next step is to choose the data source and visualization type. | ||
| Line 47: | Line 54: | ||
Clicking on the ‘Table’ button (default set to Table) will pop up a screen showing all the supported visualizations. The user will have to select one and then click on ‘Create New Chart’. | Clicking on the ‘Table’ button (default set to Table) will pop up a screen showing all the supported visualizations. The user will have to select one and then click on ‘Create New Chart’. | ||
| + | |||
| + | [[File:Create a chart page.png|600x600px]] | ||
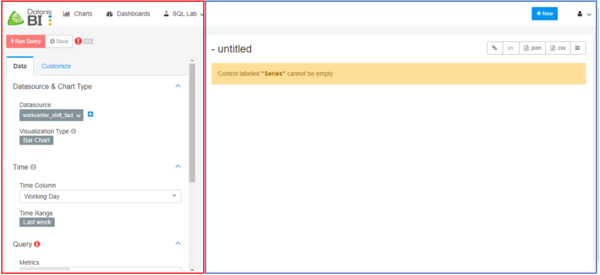
A new page with two sections will open. The section on the left is the Chart type configuration and the section on the right is the chart data rendering section (marked in Red and Blue respectively). | A new page with two sections will open. The section on the left is the Chart type configuration and the section on the right is the chart data rendering section (marked in Red and Blue respectively). | ||
| + | |||
| + | [[File:Chart page options.png|600x600px]] | ||
The left section is used to configure the settings like Time column, Metrics, Series etc. which are dependent on the visualization type the user chooses. | The left section is used to configure the settings like Time column, Metrics, Series etc. which are dependent on the visualization type the user chooses. | ||
| Line 67: | Line 78: | ||
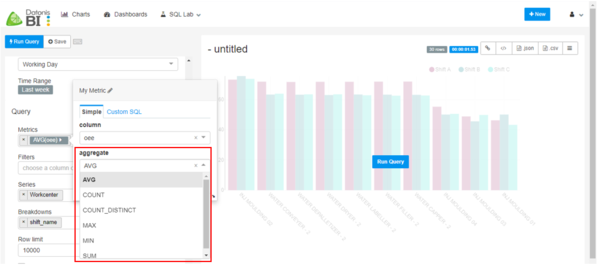
'''Note –''' In metrics, you will need to provide an aggregation function amongst the list already provided. Check below image for more details. | '''Note –''' In metrics, you will need to provide an aggregation function amongst the list already provided. Check below image for more details. | ||
| + | |||
| + | [[File:Chart page options - aggregate functions.png|600x600px]] | ||
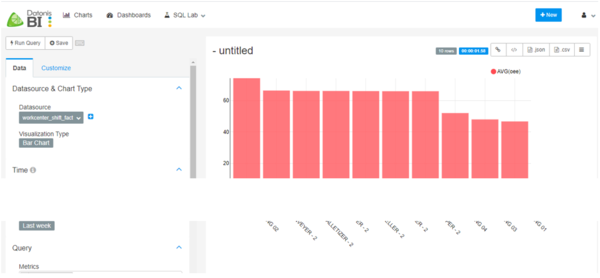
When you select the configuration, click on Run Query button on the top left for the chart to render in the right section. | When you select the configuration, click on Run Query button on the top left for the chart to render in the right section. | ||
| + | |||
| + | [[File:Rendering the chart.png|600x600px]] | ||
2. Let us say you want to segregate the average OEE by Shift to identify which Shift contributed to what OEE percent? Also, we need bar values and stacked bars. | 2. Let us say you want to segregate the average OEE by Shift to identify which Shift contributed to what OEE percent? Also, we need bar values and stacked bars. | ||
Revision as of 13:13, 18 May 2020
Contents
[hide]Introduction
Altizon Systems has developed a self-serve Business Intelligence tool. This tool can be used by the Plant Stakeholders to build and visualize dashboards without needing support from development team. This can be used as a quick way to build custom reports and analyze data that varies per use case and industry vertical.
This document covers the features of Datonis BI tool and instructions to create custom dashboards.
Datonis Business Intelligence
Overview
The tool can be accessed by logging into the following link: https://bi.datonis.io/
The same MInt credentials can be used to log into the tool. If you have already logged into MInt, the tool will automatically load just by visiting the above-mentioned link.
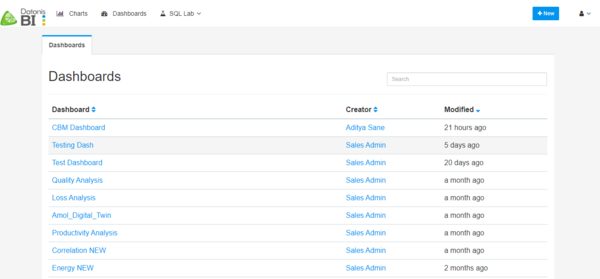
A page showing Dashboards will come up. These are all the dashboards which are already created on this account.
Note – The account used in this manual is our sales demo account which already has some dashboards created. If you are a new user, the list will be blank.
Options/ Tabs Available
The basic App user role will have the following options available:
1. Charts – A chart is a visualization element (e.g. Bar chart, pivot table, pie chart, filter box).
2. Dashboards – Dashboard is a collection of one or many charts which together give Business Meaning.
3. SQL Lab – A SQL editor that can be used to build custom data queries.
Note – App Admin role can also be made available to the users. This role will have access to the data sources along with the 3 options mentioned above.
Creating Dashboards
The workflow to create a dashboard is as follows:
The steps to create a dashboard are explained further:
Create a Chart
Click on the Charts Tab at the top left of the screen.
Like the Dashboard page, a page showing the list of charts is shown.
To create a new chart, click on the (+) sign on the top right or Click on +New button on the page and select Chart.
A new page showing the chart configuration will be shown. The next step is to choose the data source and visualization type.
In the ‘Choose a datasource’ drop down, the user will be able to see all the datasources available to him for his account. In this case we have selected ‘workcenter_shift_fact’ table, which is a Shift level productivity, energy and utilities consumption data table.
In the ‘visualization type’ the user can select a chart from a vast variety of chart types. Some of which are Bar Chart, Pivot Tables, Filter Box, Line Chart, Histogram, Treemap etc.
Clicking on the ‘Table’ button (default set to Table) will pop up a screen showing all the supported visualizations. The user will have to select one and then click on ‘Create New Chart’.
A new page with two sections will open. The section on the left is the Chart type configuration and the section on the right is the chart data rendering section (marked in Red and Blue respectively).
The left section is used to configure the settings like Time column, Metrics, Series etc. which are dependent on the visualization type the user chooses.
The example shown in this case is for a Bar Chart. The bar chart will have a Categorical variable on the X- axis and a Numeric variable on the Y-axis.
On the top of the left section, there are 2 tabs:
1. Data - This tab contains the configuration related to the data being viewed in the chart.
2. Customize – This tab contains the look and feel settings for the selected visualization type.
Some of the features are explained in the example below.
1. Let us say we want to create a chart showing average OEE by Workcenters.
In this case the configurations will be Metrics: OEE, Series: Workcenter
Note – In metrics, you will need to provide an aggregation function amongst the list already provided. Check below image for more details.
When you select the configuration, click on Run Query button on the top left for the chart to render in the right section.
2. Let us say you want to segregate the average OEE by Shift to identify which Shift contributed to what OEE percent? Also, we need bar values and stacked bars.
In this case the configurations will be Metrics: OEE, Series: Workcenter, Breakdowns: Shift Name
When you select the configuration, click on Run Query button on the top left for the chart to render in the right section.
This completes requirement 1 of Avg OEE by Workcenter and Shift. Requirement 2 is more of a look and feel change which can be done using the Customize tab.
In customize tab, we need to tick options Bar Values and Stacked Bars. The final output looks like this.
Note - Each visualization type will have different Data and Customize selections.
Once you are satisfied with the chart and its look and feel, the chart needs to be saved by clicking on the Save button on the top left side of the screen.
Once you click on the Save button, a popup will be shown. The chart needs to be given a name by which it will be visible on the Dashboard.
There are 2 ways to add a Chart to a Dashboard.
1. Directly from the Save menu saying, ‘Add chart to existing dashboard’ or ‘Add to new dashboard.’
2. Create a dashboard from the Dashboards page, open the dashboard and then add a Chart to it.
Once you save the dashboard, it will be visible as a row in the Charts page list.
If you select Add to new Dashboard, a Dashboard will also be created, and this chart will be added in the Dashboard.
Create a Dashboard
Click on the Dashboards Tab at the top left of the screen.
To create a new dashboard, click on the (+) sign on the top right or Click on +New button on the page and select Chart.
A configuration page will open, in this the user has to enter the Title, Owners (if multiple people need to edit the dashboard) and Published checkbox to be ticked (if all users having access to the same data source can view the dashboard) and then click on Save.
The dashboard will be visible as a row in the Dashboards page list.
Click on the Dashboard name to access the dashboard.
You can see that a blank dashboard has been created. Now we need to add our created chart into this Dashboard. To do this, click on ‘Edit dashboard’ button on the top right of the screen.
This will open an Insert Components tab in which you need to select Your charts and filters.
This will list all the charts that have been created using this account.
Select the chart we created and drag it to the blank screen.
This will add the chart to the dashboard. You can resize the chart by using the arrow at the bottom right of the chart.
Once you are satisfied with the layout, click on ‘Save changes’ and the dashboard will be ready.