Difference between revisions of "Create your own custom dashboards"
m (Tag: Visual edit) |
m (Updated the video links. Earlier links were broken.) (Tag: Visual edit) |
||
| (25 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | == | + | == Getting started with Datonis BI == |
| − | + | The tool can be accessed by logging into the following link: <u><nowiki>https://bi.datonis.io/</nowiki></u> | |
| − | + | The same Datonis MInt credentials can be used to log into the tool. If you have already logged into Datonis MInt, the tool will automatically load by visiting the above-mentioned link. | |
| + | |||
| + | [[File:Altizon BI Homepage.png|600x600px]] | ||
| + | |||
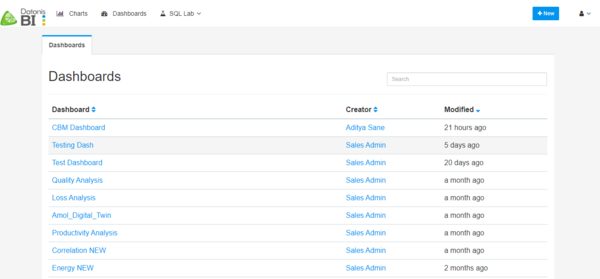
| + | A page showing Dashboards will come up. These are all the dashboards that are already created on this account. | ||
| + | |||
| + | Here is a video on accessing the tool from the Datonis BI link or from Datonis MInt. | ||
| + | |||
| + | {{#ev:youtube|https://youtu.be/B3sAUJkVmw4}} | ||
| + | |||
| + | '''Note –''' The account used in this manual is our sales demo account which already has some dashboards created. If you are a new user, the list will be blank. | ||
| + | |||
| + | == Basic Concepts == | ||
| + | |||
| + | === Charts and Dashboards === | ||
| + | There are 2 elements to remember while creating a Dashboard in Datonis BI: | ||
| + | # '''Charts''' – A chart is a visualisation element (e.g. bar chart, pivot table, pie chart, filter box). | ||
| + | # '''Dashboards''' – Dashboard is a collection of one or many charts which together provide some business value. | ||
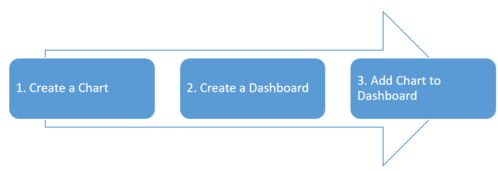
| + | The workflow to create a dashboard is as follows: | ||
| + | |||
| + | === Dashboard creation flow === | ||
| + | [[File:Steps to create Dashboard.png|498x498px]] | ||
| − | |||
| − | === | + | == Creating a Chart == |
| − | |||
| − | + | === Chart Types === | |
| + | Datonis BI has a rich set of data visualisation components. Some of them are explained below. | ||
| + | # '''Line Chart''' - A line chart displays information as a series of data points connected by a line. This chart can be used to plot a quantity that varies over a time range. E.g. The trend of energy consumption over a period of a week. | ||
| + | # '''Dual Line Chart''' - A dual-axis line chart uses two axes to display the relationship of two differently scaled components. E.g. The trend of Production and Rejection quantity. | ||
| + | # '''Table''' - A table lets you select the data from a set of components and displays in a tabular form. | ||
| + | # '''Pivot Table''' - A pivot table allows you to summarise your data easily. This chart helps you to answer your questions with minimal effort. | ||
| + | # '''Bar Chart''' - A bar/ column chart displays categorical information with vertical bars showing the value of the categorical component. | ||
| + | # '''Time Series Bar Chart''' - Similar to a bar chart, this displays categorical information with it's value over a time range. | ||
| + | # '''Pie Chart''' - A pie chart is used to show relative sizes of data. | ||
| + | # '''Histogram''' - A histogram shows the shape and spread of the data being visualized. | ||
| + | # '''Treemap'''- A treemap shows categorical component magnitude as a colour difference. E.g. Part Cycle Time Ratio - The values <=1 show a GREEN color while the values >1 show RED; meaning that the Cycle Times falling in RED are taking more time the standard cycle times. | ||
| + | # '''Big Number''' - This chart just shows a component value. E.g. to monitor the total number of alerts generated for the selected duration. | ||
| + | # '''Box Plot''' - The box plot shows the distribution of data using 5 metrics ( min, first quartile, median, third quartile, and max). | ||
| + | # '''Bubble Chart''' - Bubble/ Scatter chart plots a series of data points to see if there is any correlation between 2 components. | ||
| + | # '''and others...''' | ||
| − | + | === Steps for creating a chart === | |
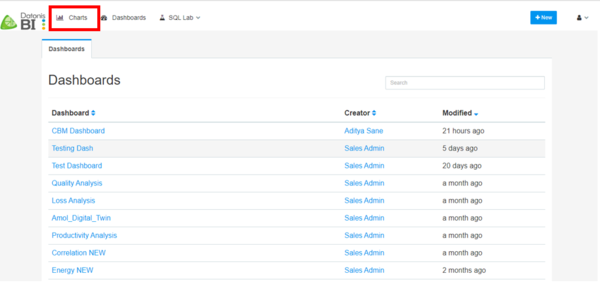
| + | Click on the 'Charts' Tab at the top left of the screen. | ||
| − | + | [[File:Create a chart.png|600x600px]] | |
| − | |||
| − | + | Similar to the Dashboard page, a page showing the list of charts is shown. | |
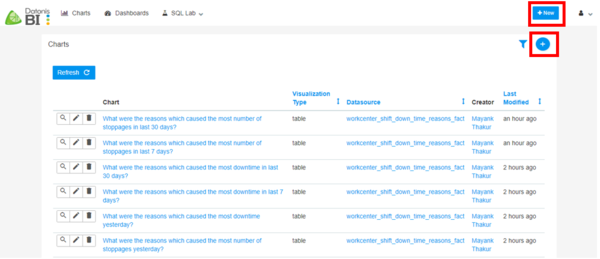
| − | + | To create a new chart, click on the (+) sign on the top right or click on '+ New' button on the page and select Chart. | |
| − | + | [[File:Create a new chart.png|600x600px]] | |
| − | |||
| − | + | A new page showing the chart configuration will be shown. The next step is to choose the [[Analytics Data Model|data source]] and visualisation type. | |
| + | In the ‘Choose a datasource’ drop down, the user will be able to see all the datasources available in his/her account. | ||
| + | In the ‘visualisation type’ the user can select a chart from a vast variety of chart types. | ||
| − | + | [[File:Create a chart page.png|600x600px]] | |
| − | == | + | === Example video for creating a chart === |
| − | + | Here is an example video of how you can create a chart. | |
| − | + | {{#ev:youtube|https://youtu.be/U9ME9SCGcTM}} | |
| − | === | + | === Chart creation example === |
| − | |||
| − | + | The below shows a step-by-step way to create a chart. | |
| − | + | Clicking on the ‘Table’ button (default selection of Table) will pop up a screen showing all the supported visualisations. The user will have to select one and then click on ‘Create New Chart’. | |
| − | + | [[File:Create a chart page.png|600x600px]] | |
| − | |||
| − | + | A new page with two sections will open. The section on the left is the chart type configuration and the section on the right is the chart data rendering section (marked in Red and Blue respectively). | |
| − | + | [[File:Chart page options.png|600x600px]] | |
| − | |||
| − | The left section is used to configure the settings like Time column, Metrics, Series etc. which are dependent on the | + | The left section is used to configure the settings like Time column, Metrics, Series etc. which are dependent on the visualisation type the user chooses. |
The example shown in this case is for a Bar Chart. The bar chart will have a Categorical variable on the X- axis and a Numeric variable on the Y-axis. | The example shown in this case is for a Bar Chart. The bar chart will have a Categorical variable on the X- axis and a Numeric variable on the Y-axis. | ||
| − | On | + | On top of the left section, there are 2 tabs: |
1. '''Data -''' This tab contains the configuration related to the data being viewed in the chart. | 1. '''Data -''' This tab contains the configuration related to the data being viewed in the chart. | ||
| − | ''' | + | 2. '''Customise -''' This tab contains the look and feel settings for the selected visualisation type. |
| + | |||
Some of the features are explained in the example below. | Some of the features are explained in the example below. | ||
| − | + | ==== Create a chart showing average OEE by Workcenters ==== | |
| − | In this case the configurations will be Metrics: OEE, Series: Workcenter | + | In this case, the configurations will be Metrics: OEE, Series: Workcenter |
'''Note –''' In metrics, you will need to provide an aggregation function amongst the list already provided. Check below image for more details. | '''Note –''' In metrics, you will need to provide an aggregation function amongst the list already provided. Check below image for more details. | ||
| − | + | [[File:Chart page options - aggregate functions.png|600x600px]] | |
| − | |||
| − | + | When you select the configuration, click on 'Run Query' button on the top left for the chart to render in the right section. | |
| − | + | [[File:Rendering the chart.png|600x600px]] | |
| − | |||
| − | + | ==== Segregate the average OEE by Shift ==== | |
| − | + | Let us say, you want to identify which Shift contributed to what OEE percent? Also, we want to use bar values and stacked bars. | |
| − | Once you are satisfied with the chart and its look and feel, the chart needs to be saved by clicking on the Save button on the top left side of the screen. | + | In this case, the configurations will be Metrics: OEE, Series: Workcenter, Breakdowns: Shift Name |
| + | |||
| + | |||
| + | When you select the configuration, click on 'Run Query' button on the top left for the chart to render in the right section. | ||
| + | |||
| + | [[File:Changing some configuration of the chart.png|600x600px]] | ||
| + | |||
| + | |||
| + | This completes the first requirement of Avg OEE by Workcenter and Shift. The second requirement is more of a look-and-feel change which can be done using the 'Customize' tab. | ||
| + | |||
| + | In Customize tab, we need to tick options: Bar Values and Stacked Bars. The final output looks like this: | ||
| + | |||
| + | [[File:Rendering the chart with changes in the configuration section.png|600x600px]] | ||
| + | |||
| + | '''Note -''' Each visualisation type will have different Data and Customize selections. | ||
| + | |||
| + | |||
| + | Once you are satisfied with the chart and its look and feel, the chart needs to be saved by clicking on the 'Save' button on the top left side of the screen. | ||
Once you click on the Save button, a popup will be shown. The chart needs to be given a name by which it will be visible on the Dashboard. | Once you click on the Save button, a popup will be shown. The chart needs to be given a name by which it will be visible on the Dashboard. | ||
| + | |||
There are 2 ways to add a Chart to a Dashboard. | There are 2 ways to add a Chart to a Dashboard. | ||
| Line 91: | Line 139: | ||
2. Create a dashboard from the Dashboards page, open the dashboard and then add a Chart to it. | 2. Create a dashboard from the Dashboards page, open the dashboard and then add a Chart to it. | ||
| + | |||
| + | [[File:Saving a chart.png|600x600px]] | ||
| + | |||
Once you save the dashboard, it will be visible as a row in the Charts page list. | Once you save the dashboard, it will be visible as a row in the Charts page list. | ||
| − | If you select Add to new Dashboard, a | + | [[File:Chart List.png|600x600px]] |
| + | |||
| + | |||
| + | If you select 'Add to new Dashboard', a dashboard will also be created, and this chart will be added in the newly created dashboard. | ||
| + | |||
| + | |||
| + | == Creating a Dashboard == | ||
| + | |||
| + | === Steps for creating a Dashboard === | ||
| + | Please read below for a step-by-step way to create a dashboard. | ||
| − | + | Click on the 'Dashboards' Tab at the top left of the screen. | |
| − | Click on the Dashboards Tab at the top left of the screen. | ||
| − | To create a new dashboard, click on the (+) sign on the top right or | + | To create a new dashboard, click on the (+) sign on the top right or click on '+ New' button on the page and select Chart. |
| − | A configuration page will open, | + | A configuration page will open. On this page, the user has to enter the Title, Owners (if multiple people need to edit the dashboard) and select/unselect 'Published' checkbox and then click on 'Save'. By selecting Published checkbox, all users having access to the underlying data source can view the dashboard. |
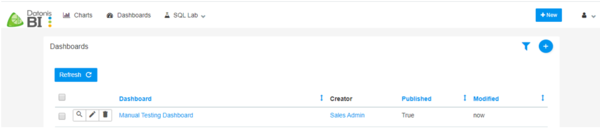
The dashboard will be visible as a row in the Dashboards page list. | The dashboard will be visible as a row in the Dashboards page list. | ||
| + | |||
| + | [[File:Dashboard List.png|600x600px]] | ||
| + | |||
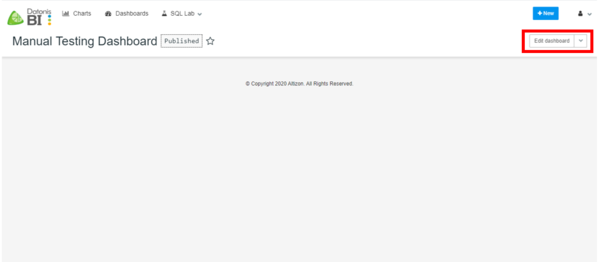
Click on the Dashboard name to access the dashboard. | Click on the Dashboard name to access the dashboard. | ||
| + | |||
| + | [[File:Open the created Dashboard.png|600x600px]] | ||
| + | |||
You can see that a blank dashboard has been created. Now we need to add our created chart into this Dashboard. To do this, click on ‘Edit dashboard’ button on the top right of the screen. | You can see that a blank dashboard has been created. Now we need to add our created chart into this Dashboard. To do this, click on ‘Edit dashboard’ button on the top right of the screen. | ||
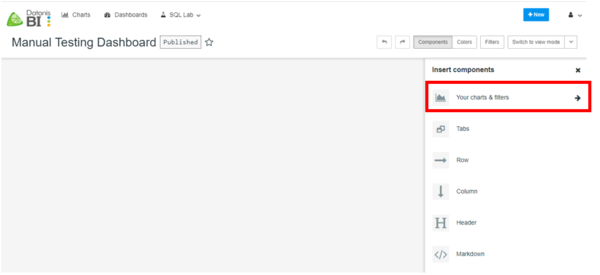
| − | This will open an Insert Components tab in which you need to select | + | This will open an 'Insert Components' tab in which you need to select your charts and filters. |
| + | |||
| + | [[File:Insert Components Tab.png|600x600px]] | ||
| + | |||
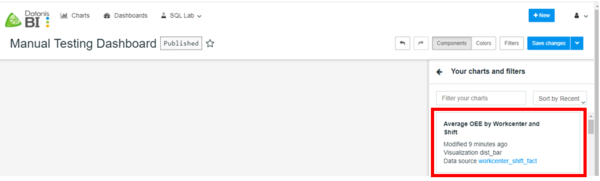
This will list all the charts that have been created using this account. | This will list all the charts that have been created using this account. | ||
| + | |||
| + | [[File:Chart List in components tab.png|600x600px]] | ||
| + | |||
Select the chart we created and drag it to the blank screen. | Select the chart we created and drag it to the blank screen. | ||
| + | |||
| + | [[File:Adding a chart to the dashboard.png|600x600px]] | ||
| + | |||
This will add the chart to the dashboard. You can resize the chart by using the arrow at the bottom right of the chart. | This will add the chart to the dashboard. You can resize the chart by using the arrow at the bottom right of the chart. | ||
| + | |||
| + | [[File:Resizing the chart.png|600x600px]] | ||
| + | |||
Once you are satisfied with the layout, click on ‘Save changes’ and the dashboard will be ready. | Once you are satisfied with the layout, click on ‘Save changes’ and the dashboard will be ready. | ||
| + | |||
| + | [[File:Final Dashboard.png|600x600px]] | ||
| + | |||
| + | === Example video for creating a dashboard === | ||
| + | Here is an example video of how you can create a dashboard. | ||
| + | |||
| + | {{#ev:youtube|https://youtu.be/boDpU3N4MjA}} | ||
| + | |||
| + | == Adding a Filter == | ||
| + | A filter is a chart type that is used to narrow down the data selection based on user selection. E.g. Shift Filter can be used to specify which shifts to consider, Workcenter Filter specifies which workcenters' data to consider etc. | ||
| + | |||
| + | Similar to any other chart, the chart to use here is 'Filter Box'. Rest of the steps for adding it to the dashboard are the same as mentioned in the 'Creating a Chart' section. | ||
| + | |||
| + | === Example video for adding a filter === | ||
| + | Here is an example video of how you can create a filter. | ||
| + | |||
| + | {{#ev:youtube|https://youtu.be/Sgv_Ktcrs_4}} | ||
| + | |||
| + | == Publishing a Dashboard == | ||
| + | Once you create a dashboard, for other users to view the dashboard it needs to be published. To do that, go to the Dashboard tab and click on the 'Edit Record' button on the actions tab. Scroll down to the selection of 'Published'. Tick the Published checkbox and save your changes. | ||
| + | |||
| + | === Example video for publishing a dashboard === | ||
| + | Here is an example video of how you can publish a Dashboard. | ||
| + | |||
| + | {{#ev:youtube|https://youtu.be/-Ib7BJHrJLI}} | ||
| + | |||
| + | == Customizing the look and feel == | ||
| + | For all of the chart types as mentioned above, there is a 'Customize' Tab in each of the charts. This tab is used to customize the look and feel of the chart. | ||
| + | |||
| + | Some of the customizations include: | ||
| + | * Changing the color scheme | ||
| + | * Sorting the data by a column | ||
| + | * Adding Data Labels | ||
| + | * Changing the X/Y Axis labels | ||
| + | * Changing the X/Y Axis Data Formats | ||
| + | * Filtering the data by a condition | ||
| + | |||
| + | '''Note -''' Each chart will have its own Customize options. Not all charts will have all the customisations listed above. | ||
| + | |||
| + | === Example video for customising look-and-feel === | ||
| + | Here is an example video of how you can customise the look and feel of a chart. | ||
| + | |||
| + | {{#ev:youtube|https://youtu.be/AnS6fpDhX8s}} | ||
| + | |||
| + | == Advanced Features == | ||
| + | |||
| + | === SQL Lab === | ||
| + | For advanced users, the tool supports an SQL Lab functionality. Using this functionality the users can create custom tables based on existing tables by using SQL code. For more details, please visit the [[SQL Lab]] page. | ||
Latest revision as of 05:06, 5 February 2021
Contents
[hide]Getting started with Datonis BI
The tool can be accessed by logging into the following link: https://bi.datonis.io/
The same Datonis MInt credentials can be used to log into the tool. If you have already logged into Datonis MInt, the tool will automatically load by visiting the above-mentioned link.
A page showing Dashboards will come up. These are all the dashboards that are already created on this account.
Here is a video on accessing the tool from the Datonis BI link or from Datonis MInt.
Note – The account used in this manual is our sales demo account which already has some dashboards created. If you are a new user, the list will be blank.
Basic Concepts
Charts and Dashboards
There are 2 elements to remember while creating a Dashboard in Datonis BI:
- Charts – A chart is a visualisation element (e.g. bar chart, pivot table, pie chart, filter box).
- Dashboards – Dashboard is a collection of one or many charts which together provide some business value.
The workflow to create a dashboard is as follows:
Dashboard creation flow
Creating a Chart
Chart Types
Datonis BI has a rich set of data visualisation components. Some of them are explained below.
- Line Chart - A line chart displays information as a series of data points connected by a line. This chart can be used to plot a quantity that varies over a time range. E.g. The trend of energy consumption over a period of a week.
- Dual Line Chart - A dual-axis line chart uses two axes to display the relationship of two differently scaled components. E.g. The trend of Production and Rejection quantity.
- Table - A table lets you select the data from a set of components and displays in a tabular form.
- Pivot Table - A pivot table allows you to summarise your data easily. This chart helps you to answer your questions with minimal effort.
- Bar Chart - A bar/ column chart displays categorical information with vertical bars showing the value of the categorical component.
- Time Series Bar Chart - Similar to a bar chart, this displays categorical information with it's value over a time range.
- Pie Chart - A pie chart is used to show relative sizes of data.
- Histogram - A histogram shows the shape and spread of the data being visualized.
- Treemap- A treemap shows categorical component magnitude as a colour difference. E.g. Part Cycle Time Ratio - The values <=1 show a GREEN color while the values >1 show RED; meaning that the Cycle Times falling in RED are taking more time the standard cycle times.
- Big Number - This chart just shows a component value. E.g. to monitor the total number of alerts generated for the selected duration.
- Box Plot - The box plot shows the distribution of data using 5 metrics ( min, first quartile, median, third quartile, and max).
- Bubble Chart - Bubble/ Scatter chart plots a series of data points to see if there is any correlation between 2 components.
- and others...
Steps for creating a chart
Click on the 'Charts' Tab at the top left of the screen.
Similar to the Dashboard page, a page showing the list of charts is shown.
To create a new chart, click on the (+) sign on the top right or click on '+ New' button on the page and select Chart.
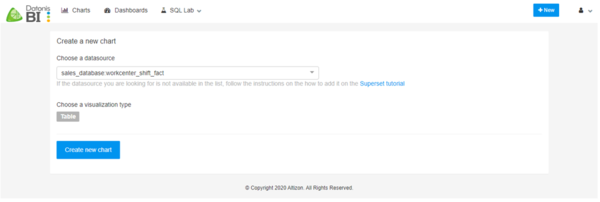
A new page showing the chart configuration will be shown. The next step is to choose the data source and visualisation type.
In the ‘Choose a datasource’ drop down, the user will be able to see all the datasources available in his/her account.
In the ‘visualisation type’ the user can select a chart from a vast variety of chart types.
Example video for creating a chart
Here is an example video of how you can create a chart.
Chart creation example
The below shows a step-by-step way to create a chart.
Clicking on the ‘Table’ button (default selection of Table) will pop up a screen showing all the supported visualisations. The user will have to select one and then click on ‘Create New Chart’.
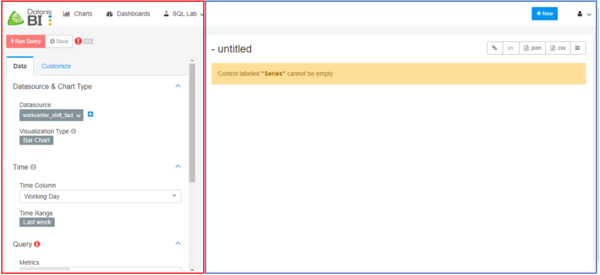
A new page with two sections will open. The section on the left is the chart type configuration and the section on the right is the chart data rendering section (marked in Red and Blue respectively).
The left section is used to configure the settings like Time column, Metrics, Series etc. which are dependent on the visualisation type the user chooses.
The example shown in this case is for a Bar Chart. The bar chart will have a Categorical variable on the X- axis and a Numeric variable on the Y-axis.
On top of the left section, there are 2 tabs:
1. Data - This tab contains the configuration related to the data being viewed in the chart.
2. Customise - This tab contains the look and feel settings for the selected visualisation type.
Some of the features are explained in the example below.
Create a chart showing average OEE by Workcenters
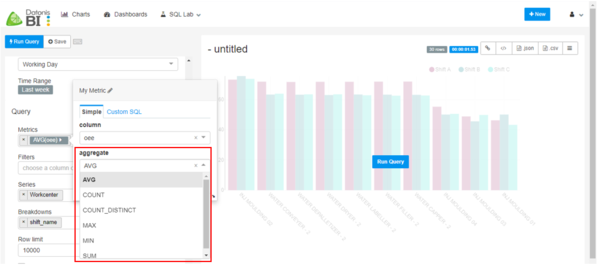
In this case, the configurations will be Metrics: OEE, Series: Workcenter
Note – In metrics, you will need to provide an aggregation function amongst the list already provided. Check below image for more details.
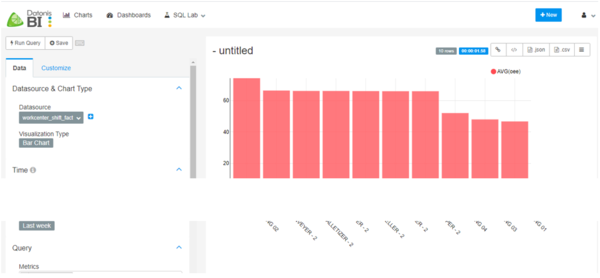
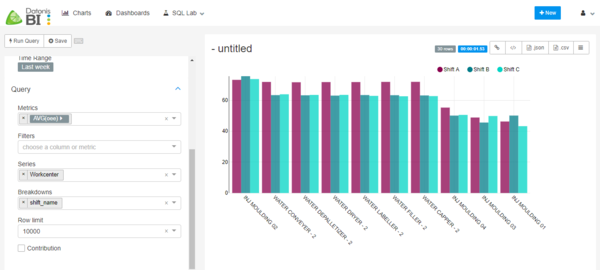
When you select the configuration, click on 'Run Query' button on the top left for the chart to render in the right section.
Segregate the average OEE by Shift
Let us say, you want to identify which Shift contributed to what OEE percent? Also, we want to use bar values and stacked bars.
In this case, the configurations will be Metrics: OEE, Series: Workcenter, Breakdowns: Shift Name
When you select the configuration, click on 'Run Query' button on the top left for the chart to render in the right section.
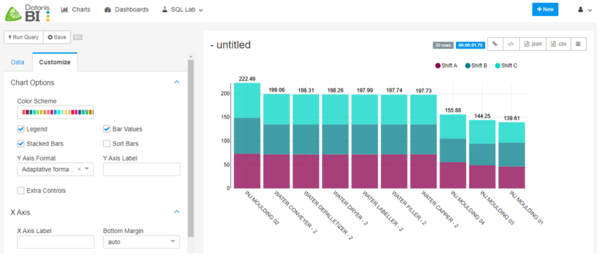
This completes the first requirement of Avg OEE by Workcenter and Shift. The second requirement is more of a look-and-feel change which can be done using the 'Customize' tab.
In Customize tab, we need to tick options: Bar Values and Stacked Bars. The final output looks like this:
Note - Each visualisation type will have different Data and Customize selections.
Once you are satisfied with the chart and its look and feel, the chart needs to be saved by clicking on the 'Save' button on the top left side of the screen.
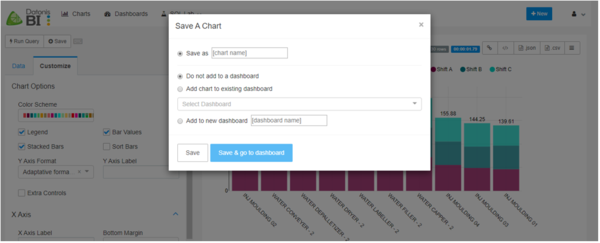
Once you click on the Save button, a popup will be shown. The chart needs to be given a name by which it will be visible on the Dashboard.
There are 2 ways to add a Chart to a Dashboard.
1. Directly from the Save menu saying, ‘Add chart to existing dashboard’ or ‘Add to new dashboard.’
2. Create a dashboard from the Dashboards page, open the dashboard and then add a Chart to it.
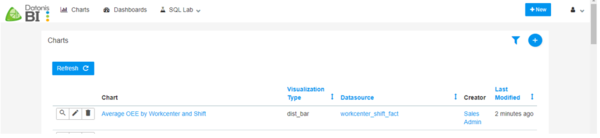
Once you save the dashboard, it will be visible as a row in the Charts page list.
If you select 'Add to new Dashboard', a dashboard will also be created, and this chart will be added in the newly created dashboard.
Creating a Dashboard
Steps for creating a Dashboard
Please read below for a step-by-step way to create a dashboard.
Click on the 'Dashboards' Tab at the top left of the screen.
To create a new dashboard, click on the (+) sign on the top right or click on '+ New' button on the page and select Chart.
A configuration page will open. On this page, the user has to enter the Title, Owners (if multiple people need to edit the dashboard) and select/unselect 'Published' checkbox and then click on 'Save'. By selecting Published checkbox, all users having access to the underlying data source can view the dashboard.
The dashboard will be visible as a row in the Dashboards page list.
Click on the Dashboard name to access the dashboard.
You can see that a blank dashboard has been created. Now we need to add our created chart into this Dashboard. To do this, click on ‘Edit dashboard’ button on the top right of the screen.
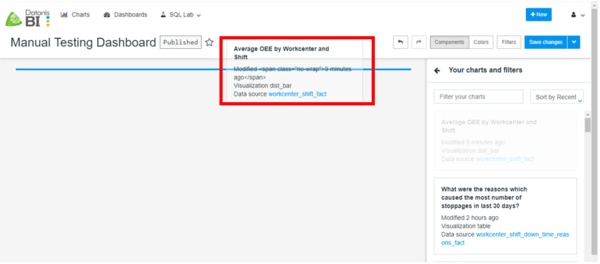
This will open an 'Insert Components' tab in which you need to select your charts and filters.
This will list all the charts that have been created using this account.
Select the chart we created and drag it to the blank screen.
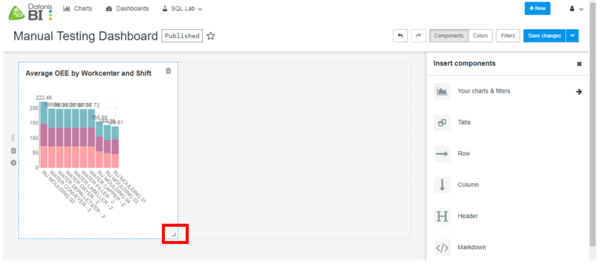
This will add the chart to the dashboard. You can resize the chart by using the arrow at the bottom right of the chart.
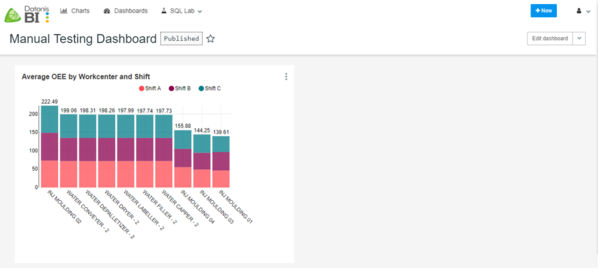
Once you are satisfied with the layout, click on ‘Save changes’ and the dashboard will be ready.
Example video for creating a dashboard
Here is an example video of how you can create a dashboard.
Adding a Filter
A filter is a chart type that is used to narrow down the data selection based on user selection. E.g. Shift Filter can be used to specify which shifts to consider, Workcenter Filter specifies which workcenters' data to consider etc.
Similar to any other chart, the chart to use here is 'Filter Box'. Rest of the steps for adding it to the dashboard are the same as mentioned in the 'Creating a Chart' section.
Example video for adding a filter
Here is an example video of how you can create a filter.
Publishing a Dashboard
Once you create a dashboard, for other users to view the dashboard it needs to be published. To do that, go to the Dashboard tab and click on the 'Edit Record' button on the actions tab. Scroll down to the selection of 'Published'. Tick the Published checkbox and save your changes.
Example video for publishing a dashboard
Here is an example video of how you can publish a Dashboard.
Customizing the look and feel
For all of the chart types as mentioned above, there is a 'Customize' Tab in each of the charts. This tab is used to customize the look and feel of the chart.
Some of the customizations include:
- Changing the color scheme
- Sorting the data by a column
- Adding Data Labels
- Changing the X/Y Axis labels
- Changing the X/Y Axis Data Formats
- Filtering the data by a condition
Note - Each chart will have its own Customize options. Not all charts will have all the customisations listed above.
Example video for customising look-and-feel
Here is an example video of how you can customise the look and feel of a chart.
Advanced Features
SQL Lab
For advanced users, the tool supports an SQL Lab functionality. Using this functionality the users can create custom tables based on existing tables by using SQL code. For more details, please visit the SQL Lab page.